Contexte
Monsieur et Madame Juneon souhaitent organiser leurs courses hebdomadaires de manière plus efficace, en se basant sur les repas qu’ils prévoient de cuisiner dans la semaine. Leur besoin est simple : une application capable de générer automatiquement une liste de courses complète, à partir des recettes prévues, en regroupant tous les ingrédients nécessaires.
Le projet SmartShopping est né de cette idée : faciliter la vie quotidienne en transformant les menus hebdomadaires en une liste de courses claire, optimisée et prête à l’emploi.
Objectif du projet
L’objectif du projet SmartShopping consiste à concevoir un prototype fonctionnel de l’application, sous forme de maquette interactive, destinée à une future application Android. Ce prototype servira de base visuelle et fonctionnelle pour valider l’expérience utilisateur, la navigation et les fonctionnalités principales, avant le développement technique complet de l’application.
Fonctionnalités clés
Le prototype de SmartShopping intègre les principales fonctionnalités imaginées pour l’application finale, permettant aux utilisateurs de :
- Se connecter de manière sécurisée au service
- Afficher une liste de courses personnalisée, filtrée par :
- Date(s) sélectionnée(s)
- Type d’ingrédient
- Possibilité de sélectionner/désélectionner des éléments
- Visualiser les repas planifiés selon les jours de la semaine
- Ajouter ou modifier des repas dans le planning
- Consulter une liste de recettes, associées aux repas planifiés
L’ensemble de ces fonctionnalités vise à simplifier la planification des repas et à automatiser la création de la liste de courses de manière intelligente et intuitive.
Environnement & technologies utilisées
Le projet SmartShopping s’est appuyé sur un ensemble d’outils et de technologies modernes, aussi bien pour le développement que pour la conception du prototype :
Langages & développement :
- Java (langage principal)
- IDE : NetBeans
Base de données :
- MySQL (en production)
- XAMPP (en environnement de développement local)
- PhpMyAdmin / HeidiSQL pour la gestion visuelle et l’ajout de triggers
Modélisation :
- Lopping pour la création du modèle conceptuel et du modèle logique de données
Gestion de version :
- Git & GitHub pour le suivi du code et la collaboration
Documentation :
- Documentation officielle Oracle (références pour Java et outils associés)
Résultat obtenu
Le projet a abouti à la réalisation d’un prototype Java fonctionnel de l’application SmartShopping. Ce prototype permet à l’utilisateur de :
- Générer automatiquement une liste de courses en fonction des repas qu’il crée
- Visualiser les recettes disponibles sur le service, associées aux repas planifiés
Ce premier livrable valide le concept de l’application, en posant les bases d’une expérience utilisateur simple, utile et adaptée au quotidien, avant le passage à une version mobile complète sur Android.
Toute la documentation du projet est présente ci-dessous
Fiche PPE du projet
Dans le cadre du projet SmartShopping, le cahier des charges est un document de référence qui définit précisément les besoins, les objectifs, les contraintes et les fonctionnalités attendues du projet.
Il sert de point de départ à toutes les phases de conception et de développement, en assurant une compréhension commune entre les parties prenantes (client, utilisateurs, développeurs).
Grâce au cahier des charges, le projet peut être structuré de manière cohérente, en respectant les délais, le budget et les attentes fonctionnelles.
Cahier des charges
Un cahier des charges est un document qui décrit de manière précise les besoins, les objectifs, les contraintes et les fonctionnalités attendues d’un projet. Il sert de référence commune entre les différents acteurs du projet (client, développeur, chef de projet…) et permet de s’assurer que tout le monde est aligné sur ce qui doit être réalisé.
Spécifications fonctionnelles
Dans le cadre du projet SmartShopping, les spécifications fonctionnelles décrivent de manière précise ce que l’application doit faire du point de vue de l’utilisateur. Elles définissent les fonctionnalités attendues, les règles de gestion, les interactions avec l’interface, ainsi que les différents cas d’usage.
Elles servent de base de travail commune entre les équipes techniques et les utilisateurs pour s’assurer que l’application réponde pleinement aux besoins métiers.
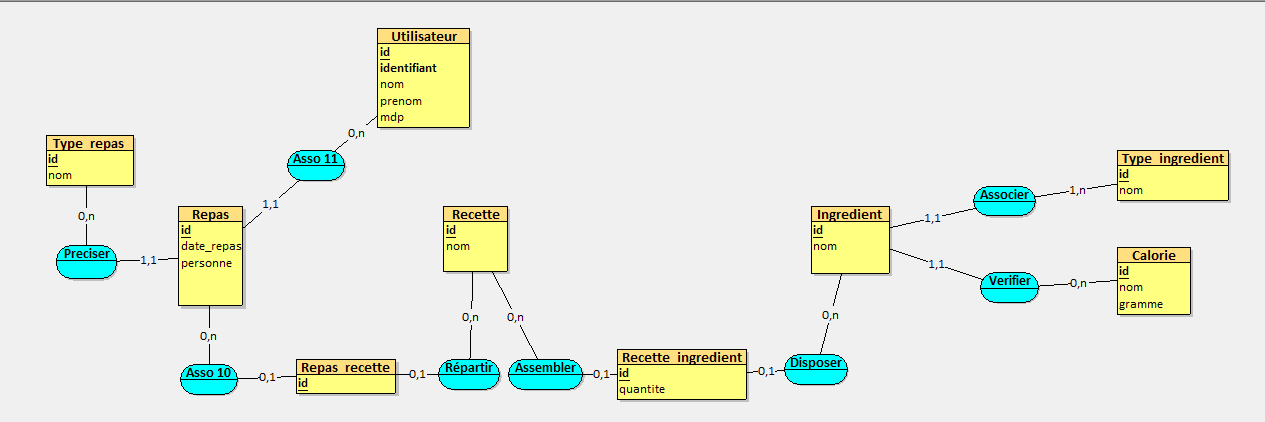
Modèle entité/relation de la base de donnée

Maquette Wireframe
Un wireframe est une représentation visuelle simplifiée d’une interface utilisateur, souvent utilisée en phase de conception pour définir la structure de l’application ou du site web. Il se concentre sur l’agencement des éléments clés tels que les menus, les boutons, les champs de texte, et les zones de contenu, sans se soucier du design détaillé (couleurs, typographies, images, etc.).
L’objectif principal d’un wireframe est de planifier et d’optimiser l’expérience utilisateur (UX), en s’assurant que la navigation est fluide, intuitive et que l’interface répond aux besoins du projet. C’est un outil efficace pour définir l’architecture de l’information et les interactions avant de passer à des étapes de design plus avancées.
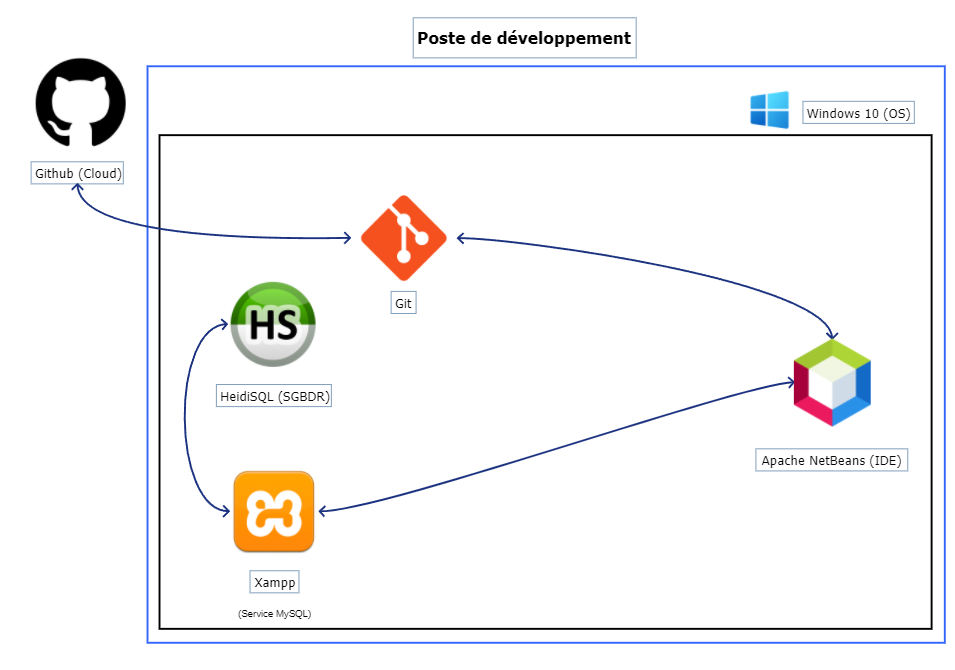
Schéma d’infrastructure

Schéma architecturale de l’environnement de développement

Schéma architecturale de l’environnement de production
