Contexte
Dans une volonté de modernisation et d’élargissement de ses prestations, la société fictive INFOGER envisage de proposer à ses clients divers services cloud tels que l’hébergement web, les data services et les web services. Pour accompagner cette évolution stratégique, une interface de gestion interne est essentielle afin de permettre aux administrateurs de gérer facilement les services attribués à chaque client.
Un prototype web de cette interface de back-office a déjà été conçu. La mission consiste désormais à le faire évoluer vers un applicatif pleinement opérationnel, robuste et maintenable. Cet outil permettra de gérer efficacement les clients ainsi que l’activation ou la désactivation de leurs services d’hébergement.
Le résultat attendu est le développement d’un service back-office web basé sur le framework Symfony, intégrant les technologies PHP, JavaScript, HTML, CSS et Twig. Ce service devra offrir une interface claire et fonctionnelle permettant la gestion des clients et des services d’hébergement web proposés par INFOGER.
Objectif du projet
Concevoir et développer une application web permettant aux administrateurs d’INFOGER de :
- Gérer les informations clients
- Gérer les services proposés et leurs paramètres
- Activer/désactiver des services pour chaque client
- Accéder à l’application via une interface sécurisée
Un prototype existait déjà : la mission a consisté à le transformer en une solution opérationnelle, maintenable, et adaptée à un environnement de production.
Fonctionnalités clés
- Gestion des clients : création, modification, suppression
- Gestion des services : ajout, édition, suppression
- Paramétrage des services : création/suppression de paramètres personnalisés
- Activation/désactivation des services pour chaque client
- Identification sécurisée pour l’accès administrateur
Environnement & technologies utilisées
Ressources documentaires :
- Documentation officielle Symfony
- Git & GitHub
- Outil Lopping (modélisation MCD/MLD)
Outils et technologies :
- Symfony 7.3 (avec Doctrine, Twig, Bootswatch)
- PHP, JavaScript, HTML, CSS
- Composer, Visual Studio Code (IDE)
- PhpMyAdmin / HeidiSQL (visualisation BDD + triggers)
- XAMPP en local, MySQL en production
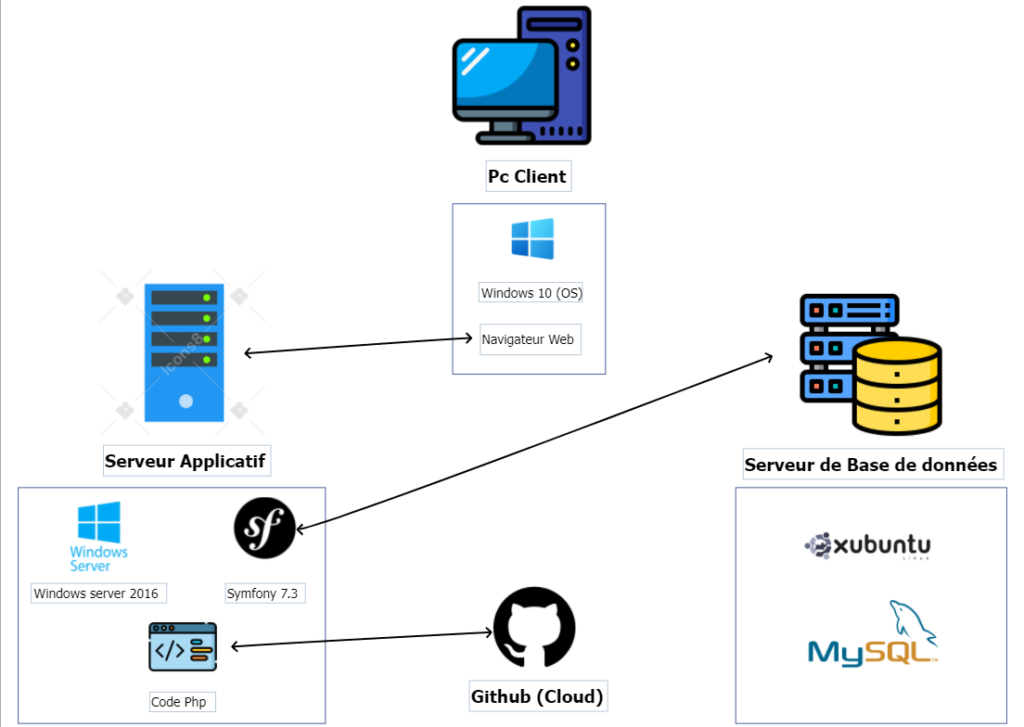
Infrastructure matérielle :
- 2 postes Windows (1 serveur applicatif, 1 poste client/dev)
- 1 serveur de base de données sous xUbuntu
Résultat obtenu
L’application livrée est un back office web fonctionnel, sécurisé et maintenable, offrant aux administrateurs d’INFOGER une interface complète pour gérer les clients, les services cloud et leurs paramètres associés. Chaque service peut être activé ou désactivé individuellement pour chaque client, avec une configuration personnalisable.
Toute la documentation du projet est présente ci-dessous
Fiche PPE du projet
Audit du projet
Dans le cadre du projet Infoger_2025, un audit d’application consiste à analyser en profondeur une application afin d’évaluer sa performance, sa sécurité, sa conformité et sa maintenabilité. Cet audit permet d’identifier les points forts, les éventuelles failles, ainsi que les axes d’amélioration.
L’objectif est de garantir une application fiable, optimisée et en adéquation avec les besoins métiers, tout en anticipant les risques techniques.
Spécification fonctionnelles
Dans le cadre du projet Infoger_2025, les spécifications fonctionnelles décrivent de manière précise ce que l’application doit faire du point de vue de l’utilisateur. Elles définissent les fonctionnalités attendues, les règles de gestion, les interactions avec l’interface, ainsi que les différents cas d’usage.
Elles servent de base de travail commune entre les équipes techniques et les utilisateurs pour s’assurer que l’application réponde pleinement aux besoins métiers.
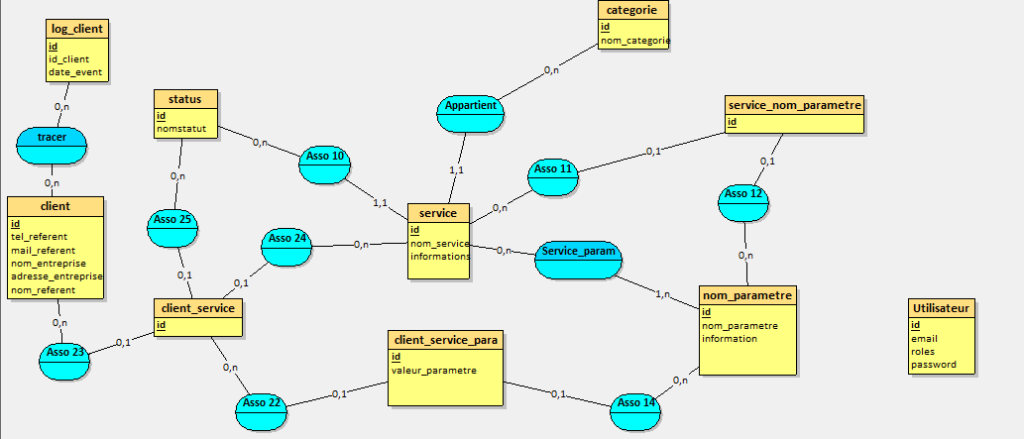
Modèle entité/relation de la base de donnée

Guide d’installation
Ce guide fournit les étapes nécessaires pour mettre en place l’environnement de développement et déployer le projet Infoger_2025 en production. Il détaille les prérequis, la configuration du projet, l’installation des dépendances ainsi que les commandes essentielles à exécuter.
Maquette Wireframe
Un wireframe est une représentation visuelle simplifiée d’une interface utilisateur, souvent utilisée en phase de conception pour définir la structure de l’application ou du site web. Il se concentre sur l’agencement des éléments clés tels que les menus, les boutons, les champs de texte, et les zones de contenu, sans se soucier du design détaillé (couleurs, typographies, images, etc.).
L’objectif principal d’un wireframe est de planifier et d’optimiser l’expérience utilisateur (UX), en s’assurant que la navigation est fluide, intuitive et que l’interface répond aux besoins du projet. C’est un outil efficace pour définir l’architecture de l’information et les interactions avant de passer à des étapes de design plus avancées.
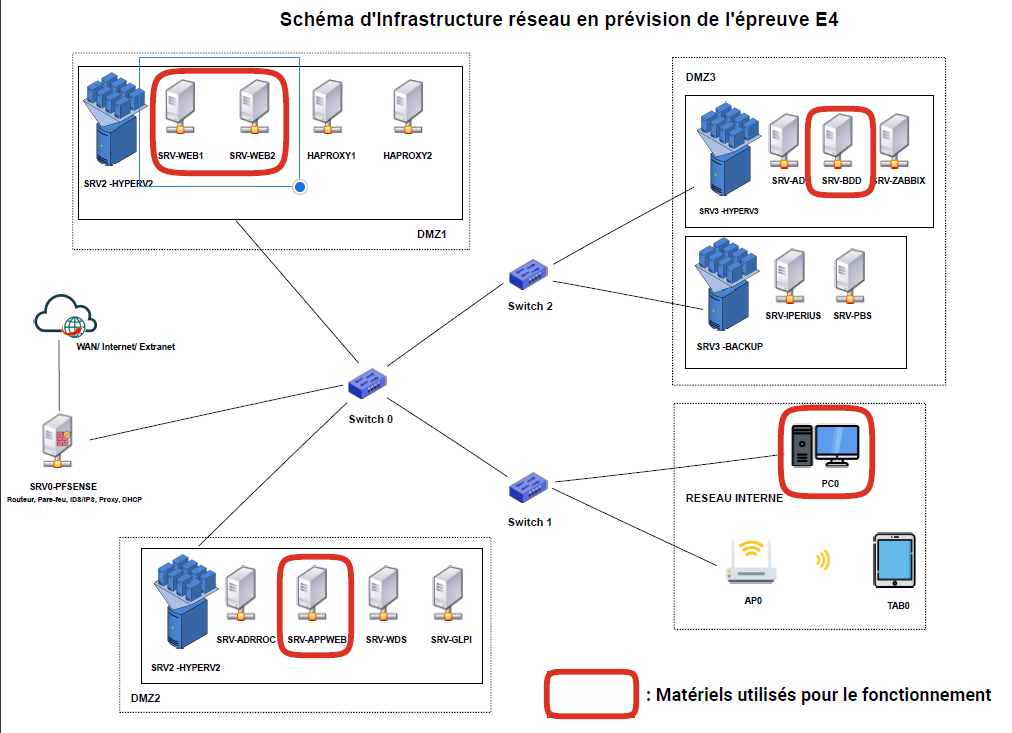
Schéma d’infrastructure

Schéma architecturale de l’environnement de développement
Schéma architecturale de l’environnement de production